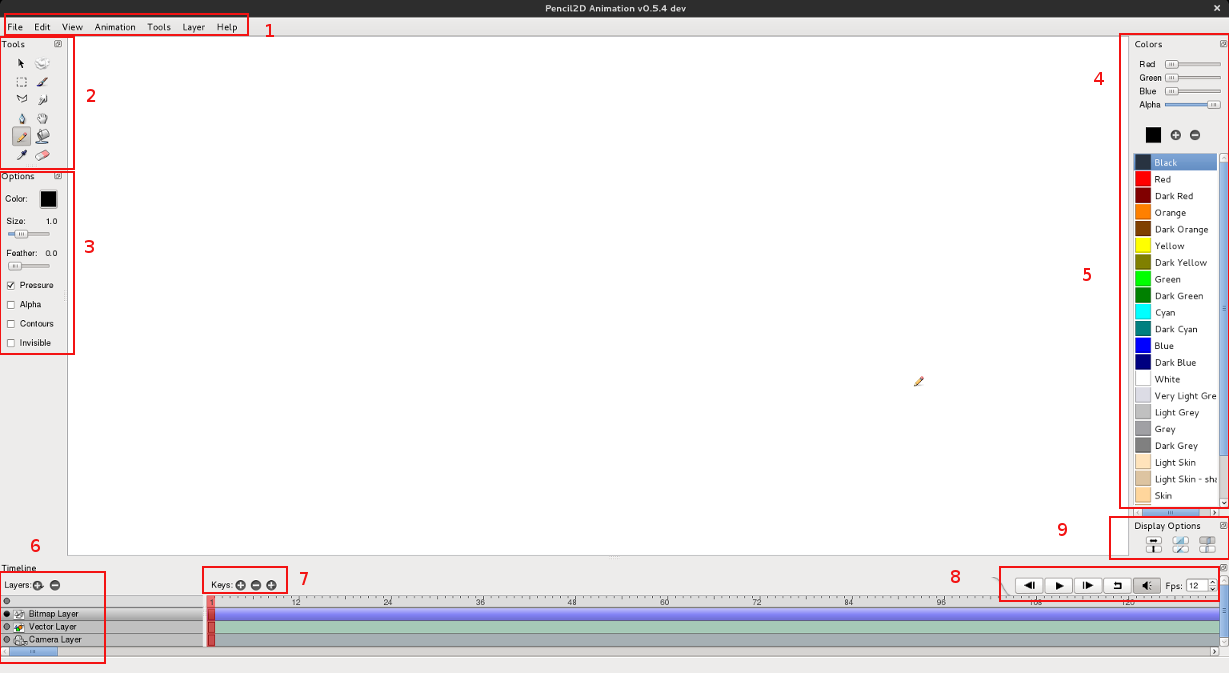
Interface do Pencil2D

- 1
- Menus de opções. Onde estão disponíveis várias das opções visíveis na interface ou por atalho.
- 2
- Menu de ferramentas de seleção e desenho.
- 3
- Opções das ferramentas ativas ou selecionadas.
- 4
- Seleção de cores.
- 5
- Paleta de cores.
- 6
- Gestão de layers.
- 7
- Linha de tempo para marcação das keyframes.
- 8
- Opções de reprodução.
- 9
- Opções de visualização (inverter horizontalmente e verticalmente, Onion skin, etc.)
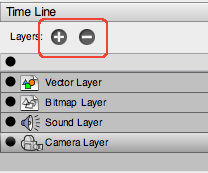
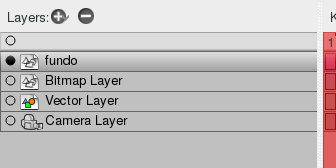
A janela para gestão das layers do projeto encontra-se situada à esquerda da linha de tempo (timeline).
Existem 4 tipos de layers: Bitmap Layer, Vector Layer, Sound Layer e Camera Layer. Para adicionar/remover layers, utilize os botões com “ + ” or “ - ”.

Para renomear uma layer, faça duplo clique na layer que pretende renomear e escreva o novo nome na janela pop-up.

No Pencil2D, a hierarquia das layers segue uma lógica inspirada no processo tradicional de animação. Ou seja, a primeira layer adicionada (está no topo da lista) é a que está mais próxima do fundo da composição. A última layer adicionada (no fim da lista) é aquela que surge mais próxima da frente da composição. Pode reorganizar a sobreposição das layers clicando e arrastando as mesmas.
As layers podem ter 3 estados: ativas, inativas e invisíveis. O seu estado é indicado pela cor do círculo que se encontra à esquerda do nome da layer.
- Círculo preto
- Layer ativada significa que pode desenhar. Clique no nome da layer que pretende ativar para esta passar a exibir um círculo preto.
- Círculo cinza
- Layer inativa significa que não pode desenhar na mesma. Se tiver elementos desenhados numa layer inativa, estes irão surgir com um aspeto mais descorado/pálido.
- Círculo vazio
- Layer fica invisível. Para desativar/ativar esta opção, clique no círculo que se encontra à esquerda do nome da layer.
Pode controlar todas as layers em simultâneo através do círculo existente acima da lista de layers.
ATENÇÃO: Quando exportar o seu projeto, só será visível o conteúdo das layers ativas (círculo preto) e inativas (círculo cinza). O conteúdo das layer invisíveis (círculo vazio) não será visível.

Pode fazer Zoom In e Out na área de trabalho de três formas:
- Atalho do teclado
- Utilize os atalhos CTRL+UP (seta para cima) e CTRL+DOWN (seta para baixo) para fazer Zoom In e Out respetivament.
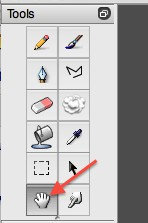
- Com a Hand Tool
- Selecione/ative a Hand Tool (H), clique no CTRL + Botão Esquerdo de Rato e mova o rato para fazer Zoom In e Out.
- Botão Direito do Rato
- Clique no Botão Direito do Rato e mova o rato para fazer Zoom In e Out.
Para voltar ao Zoom original, faça duplo clique no botão da Hand Tool. Também pode utilizar o menu View e o atalho CTRL+H.

Para deslocar a área de trabalho, selecione/ative a Hand Tool, clique com Botão Esquerdo de Rato e arraste.
Para rodar a área de trabalho, selecione/ative a Hand Tool, clique em ALT+ Botão Esquerdo de Rato e arraste. Também pode utilizar o menu View e as teclas R e Z para rodar.
Para voltar à posição original, faça duplo clique no botão da Hand Tool. Também pode utilizar o menu View e o atalho CTRL+H.
Também pode inverter a área de trabalho na horizontal e vertical. Pode utilizar os botões disponíveis no painel com opções de visualização, as opções do menu View ou os atalhos SHIFT+H e SHIFT+V para inverter na horizontal e vertical.
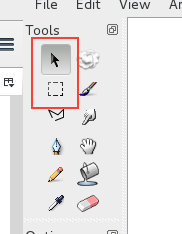
As ferramentas Select (atalho na tecla V) e Move (atalho na tecla Q) permitem definir uma seleção e mover (ou redimensionar) a mesma.
Utilize a ferramenta Select para desenhar um retângulo em torno do que pretende mover ou redimensionar. Utilize o Move para mover e redmensionar.
Nas Vector Layers, os objetos estão disponíveis para seleção. Não é necessário desenhar um retângulo de seleção.
Para importar imagens numa Bitmap Layer, recomenda-se que desenhe primeiro um retângulo de seleção e só depois utilize a opção File > Import.

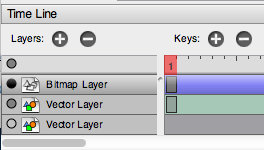
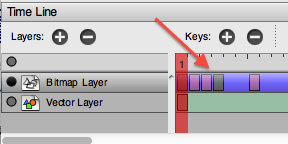
No Pencil2D, a criação de animação implica a criação de keyframes. Estas são representadas através de pequenos retângulos na linha de tempo (timeline).
Os retângulos cinzentos representam keyframes vazias.
Os retângulos coloridos (rosa) representam keyframes com imagem.
Os retângulos pretos identificam keyframes selecionadas. As keyframes selecionadas podem ser movida: clique na keyframe e arraste a mesma para o local desejado. Pode mover várias keyframes em simultâneo, selecione as várias keyframes através da tecla SHIFT.
Pode adicionar/remover/duplicar keyframes através dos botões localizados por cima da linha de tempo ou através dos atalhos: F6 = duplica keyframe anterior; F7 = nova keyframe; SHIFT+F5 = apaga keyframe.

No painel com opções de visualização, encontra botões que permitem ativar/desativar as funcionalidades de Onion Skin para as keyframes anterior e seguinte. Pode também ativar/desativar o onion skin através do menu View ou com os atalhos O (keyframe anterior) e ALT+O (keyframe seguinte).
Do lado direito da interface, imediatamente acima da linha de tempo (timeline), encontra um painel com opções de reprodução. Botões da esquerda para direita: saltar até à primeira keyframes, reproduzir animação, saltar até última keyframe, ativar/desativar looping, ativar/desativar som, número de Frames Per Second.
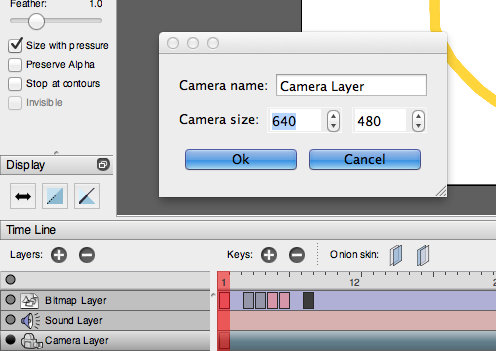
A Camera Layer define os limites ou dimensão da exportação. Faça duplo clique no nome da Camera Layer para aceder às opções de resolução.

É possível introduzir keyframes na Camera Layer para criar diversos efeitos. Por exemplo, imagine que pretende a deslocação da câmara para criar o efeito de um fundo que desliza.
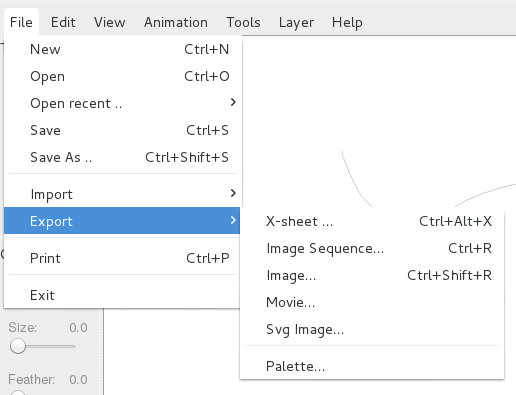
Para exportar o projeto, utilize o menu File > Export. É altamente recomendável a utilização da opção Image Sequence que permite exportar todas as frames criadas. Claro está que após a exportação precisará de um editor de vídeo para converter as frames isoladas em ficheiro de vídeo. O Blender é uma ferramenta com todas a funcionalidades necessárias para desempenhar esta tarefa. Recomenda-se que comece por ler o texto Introdução à Edição de vídeo no Blender.

Atenção: para exportar o seu projeto, deverá ter uma Camera Layer na sua lista de layers. Utilize a Camera Layer para definir a resolução.
Durante a produção da sua animação, pode ser útil ter uma noção global do enquadramento para efeitos de composição dos planos. Como a área de trabalho do Pencil2D é infinita, não existem limites visíveis que possam definir o enquadramento. A solução é simples: criar um fundo personalizado :)
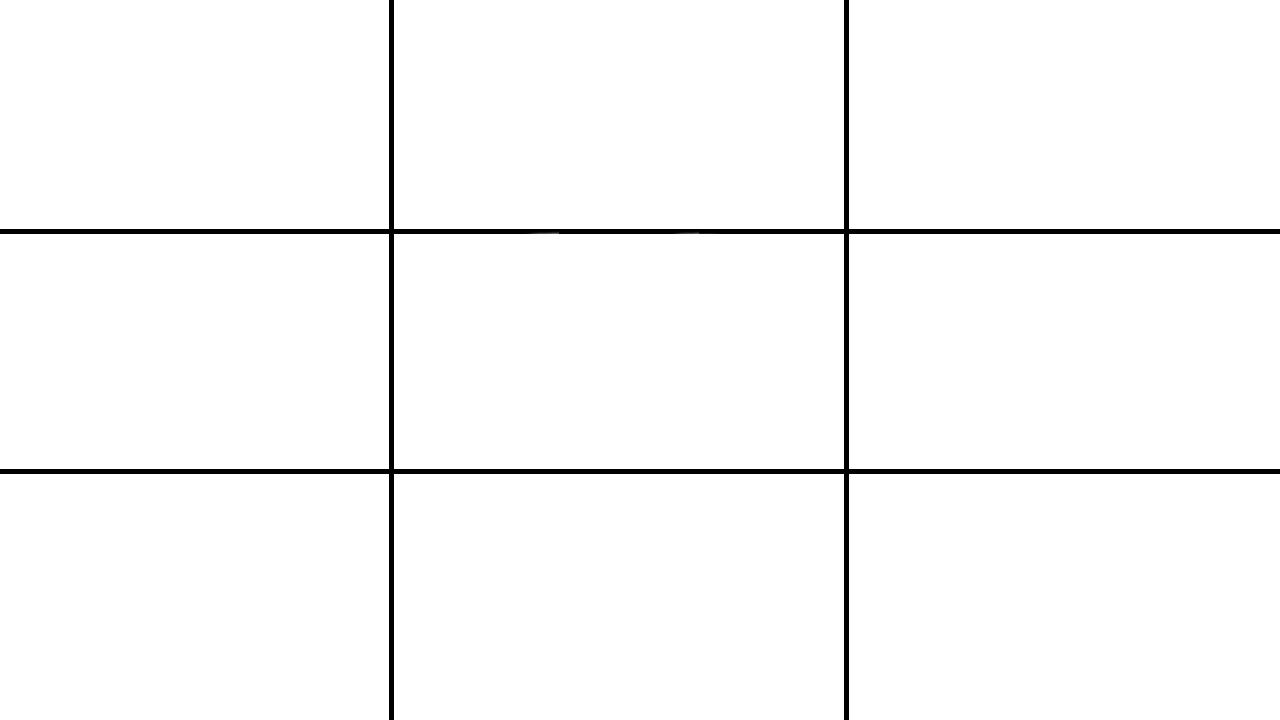
1. Utilize um editor de imagem para criar um fundo com a dimensão/resolução pretendida. A imagem abaixo tem 1280x720 e apresenta as linhas da regra dos terços para ajudar na composição. Utilize esta imagem ou crie uma sua.

2. No Pencil2D, crie uma Bitmap Layer para o fundo. Importe a imagem criada para essa layer.

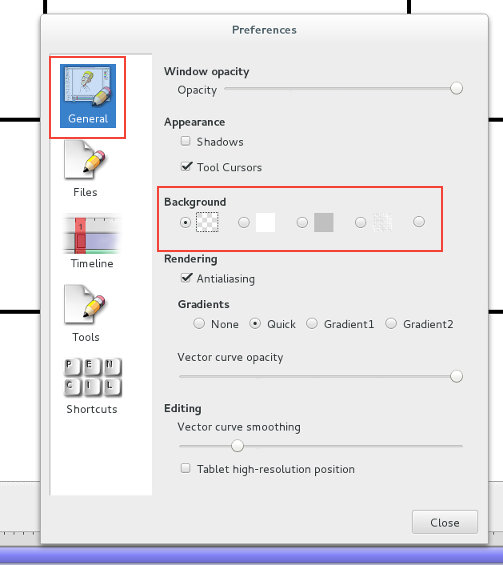
3. Na opção Edit > Preferences, escolha um tipo de background diferente para a sua área de trabalho.

4. Configure a Camera Layer para ter a mesma resolução da sua imagem de fundo-guia.
Antes de exportar o seu projeto, não se esqueça de tornar invisível a layer com o fundo-guia!