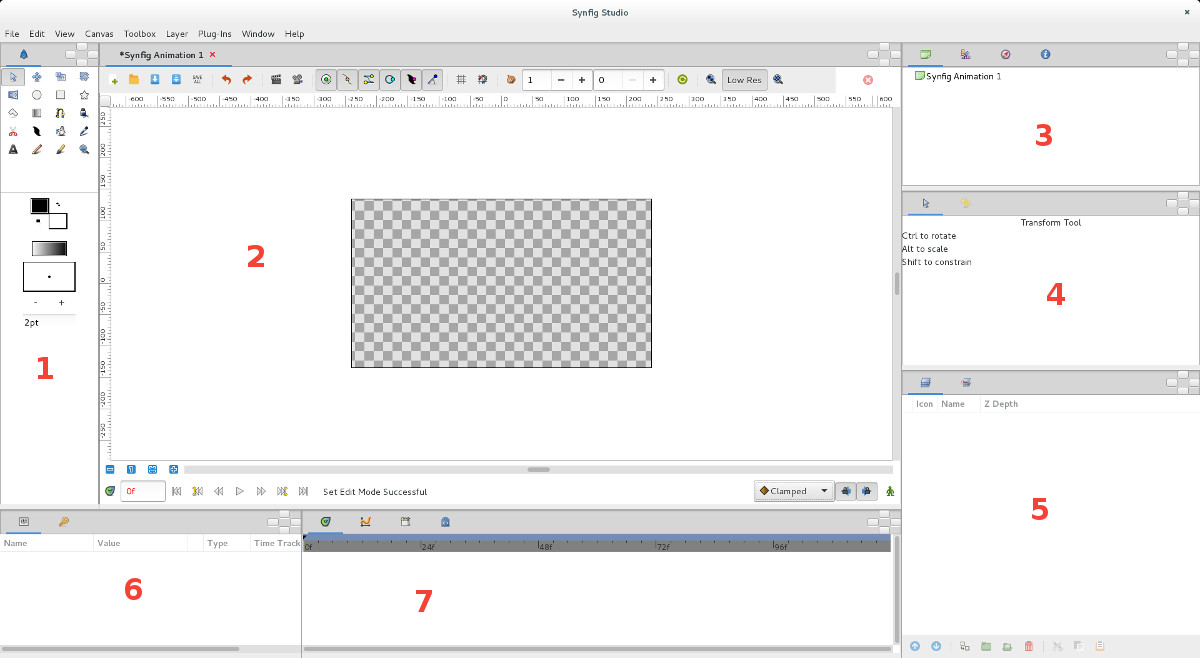
Interface do Synfig

- 1. Barra de ferramentas
- Em cima, botões que permitem criar e manipular objetos. Em baixo, configurações básicas para cor, gradiente e espessura do pincel.
- 2. Palco para desenho e animação
- Em cima, surgem diversos atalhos, incluindo botões para ativar/desativar diversos controladores (posição, nós, espessura de contorno, etc.), visualização/snap da grelha, Onion skin, , renderização e pré-visualização. Em baixo, a janela inclui controles de zoom, reprodução, tipo de interpolação e botão para ligar/desligar modo de animação.
- 3. Janela com abas 1
- Quatro abas: navegador de canvas, editor de palete, navegador de tela e informações.
- 4. Janela com abas 2
- Duas abas: 1) opções de configuração de cada uma das ferramentas, opções mudam de acordo com ferramenta selecionada; 2) histórico das ações implementadas.
- 5. Janelas de camadas
- Onde surgem todos os objetos presentes no palco e as respetivas camadas (que podem ser ferramentas, filtros, etc.)
- 6. Janela de propriedades
- Onde surgem (e podem ser alteradas) as propriedade dos objetos selecionados. Todos estes parâmetros podem ser animados.
- 7. Janela de linha de tempo (timeline)
- A timeline mostra as keyframes/waypoints do objeto selecionado.
O menu Edit > Preferences permite configurar diversas opções globais relativas à aplicação: pré-definição de resolução e fps, unidades (pixels, cm, etc.), intervalo de gravação automática, etc.
Os menus Canvas > Properties e Canvas > Options permitem configurar diversas opções relativas ao documento aberto: resolução, fps, configuração da grelha, etc..
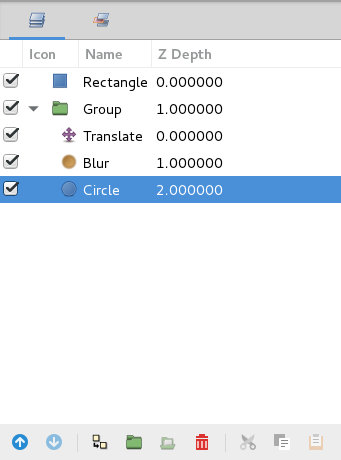
No Synfig, as camadas (layers) funcionam de modo algo diferente de outras aplicações. Geralmente, cada camada representa um único "primitivo" (i.e. contorno de um objeto, preenchimento/região, imagem importada, etc.) e obedece a uma organização hierárquica (a camada por cima está sobreposta à camada em baixo). A criação de Group Layers (pastas onde podem ser agrupadas camadas) é uma ferramenta indispensável dado que é comum ter dezenas ou centenas de camadas num único projeto.
As camadas podem ainda armazenar outro tipo de informação (distorções, translações, desfoques, etc) que é aplicada ou exerce influência apenas nas camadas abaixo. Deste modo, as camadas são também similares aos filtros do Adobe Photoshop ou GIMP (Blur Layer, Spherize Layer, Bevel Layer, etc.).
Os diversos parâmetros existentes nas camadas dependem do tipo de camada e podem ser manipulados (e animados!) através da janela de propriedades.
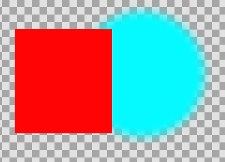
No exemplo abaixo, as layers Blur e Translate só se aplicam ou só influenciam a layer Circle. As layers Blur, Translate e Circle estão agrupadas numa Group Layer. A layer Rectangle está fora do grupo e colocada acima (sobreposta).


De forma simples e rápida:
keyframe é uma frame que tem armazenada/gravada toda a informação de todos os parâmetros;
waypoint é a representação gráfica do valor de um parâmetro na timeline.
Podem existir keyframes sem waypoints e um waypoint não implica a existência de uma keyframe.
O menu de contexto (botão direito do rato) permite aceder às funcionalidades principais.
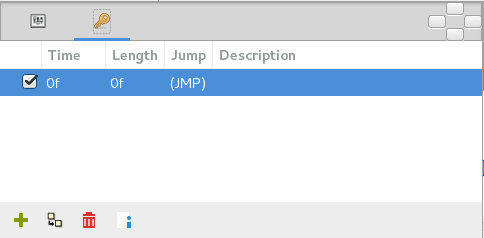
As keyframes podem ser criadas, eliminadas e editadas através da sua janela própria. Quando inicia um novo projeto, é criada automaticamente uma keyframe na frame 0. Ao criar uma keyframe está a transformar uma frame normal numa frame especial onde todos os parâmetros de todas as layers estão guardados. Uma frame só pode ter uma keyframe...

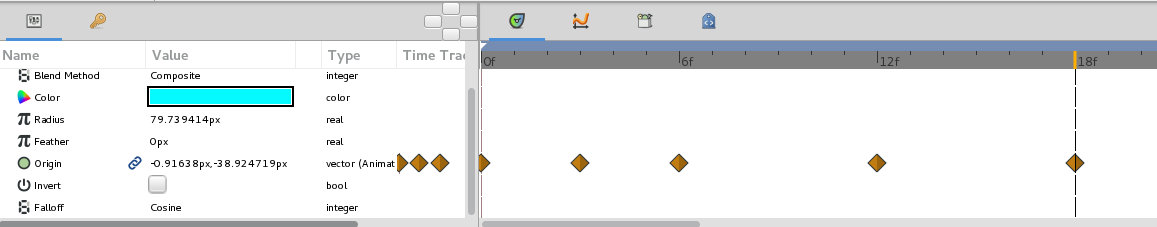
Os waypoint são símbolos existentes na timeline que representam graficamente a alteração do valor de um parâmetro de uma layer.
Sempre que alterar um parâmetro de uma layer em modo de animação, é criado um waypoint. Por exemplo, na imagem abaixo, foi alterada a origem (a posição em X e Y) de uma layer nas frames 0, 3, 6, 12 e 18.
O menu de contexto (botão direito do rato) permite aceder às funcionalidades principais: criar, duplicar, eliminar, etc.
Os waypoints podem ser movidos. Clique com o botão esquerdo do rato e arraste.

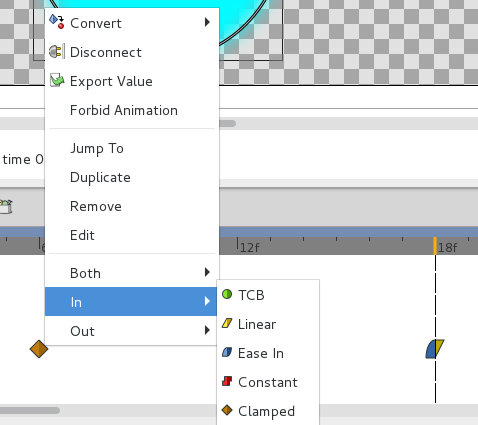
Se clicar com o botão direito do rato em cima de um waypoint pode definir o tipo de interpolação para o In (esquerda) e o Out (direita). O In é o comportamento da alteração do parâmetro (animação) antes de chegar ao waypoint. O Out é o comportamento da alteração do parâmetro (animação) depois do waypoint
- TCB Smooth
- Transição suave entre dois waypoints. A velocidade vai aumentando até começar a diminuir. Imagine uma curva Smooth entre dois pontos.
- Linear
- Velocidade da animação é sempre a mesma.
- Ease In/Out
- A velocidade aumenta no início e reduz no final, no meio é constante.
- Constant
- O valor é mantido fixo (constante) até se alterar, não existe um transição suave. Imagine um semáforo a mudar de cor ou uma luz que acende e apaga abruptamente com o interruptor.
- Clamped
- Mesmo que TCB Smooth mas nunca ultrapassa os valores definidos no painel dos parâmetros.

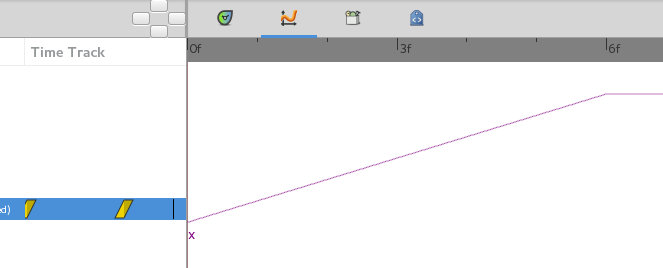
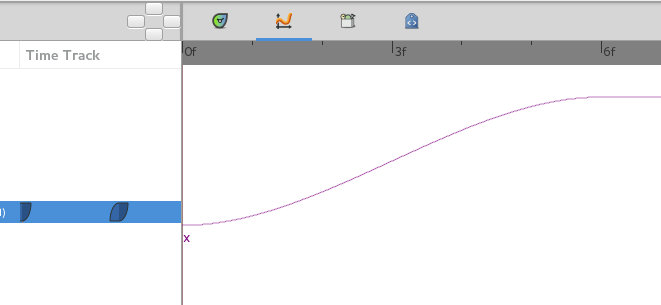
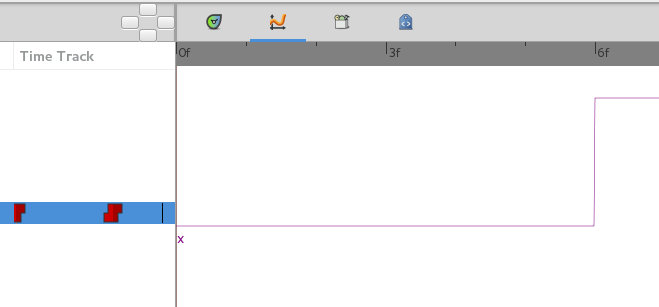
Em baixo são apresentadas imagens com o gráfico do Synfig que representa um interpolação Linear, Ease e Constant. A animação é feita entre 2 waypoints: frame 0 e frame 6. Só foi animado um parâmetro (posição em X).



Vídeo com demonstração dos vários tipos de interpolação.
- CTRL + A
- Selecionar todos os pontos de controle
- CTRL + -
- Zoom out no palco
- CTRL + =
- Zoom in no palco
- CTRL + _
- Zoom out na timeline (zoom temporal)
- CTRL + +
- Zoom in na timeline (zoom temporal)
- CTRL + ,
- Recua uma frame
- CTRL + .
- Avança uma frame
- CTRL + <
- Recua 1 segundo
- CTRL + >
- Avança 1 segundo
Um dos atalhos mais úteis quando está a trabalhar com Group Layers: Selecione uma Group Layer, pressione CTRL, clique no ponto verde (origem da Group Player) e arraste a origem do Group para o local desejado :)
Mais atalhos em aqui.