Criação de loops
Introdução
Imagine que pretende repetir uma animação, criar um ciclo que se repete em loop.
Utilizar

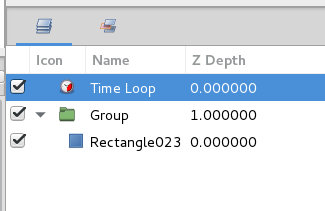
1. A animação acima foi criada com 3 waypoints: canto inferior direito (frame 0), meio superior (frame 7), canto inferior esquerdo (frame 14). Depois foi adicionada uma layer Time Loop (New Layer > Other > Time Loop).

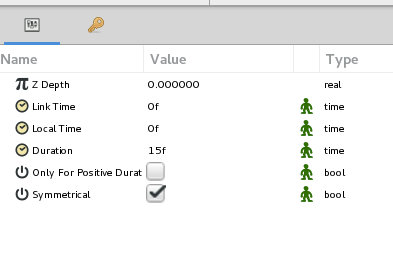
2. Nos parâmetros da layer Time Loop, definimos a duração da animação que irá surgir em loop. No exemplo temos 15 frames porque a animação começa na 0 e acaba na 14 (= 15 frames).

Foram exportadas 75 frames (5 loops) a 24 frames por segundo.