UV Mapping de uma lata de sopa famosa
- Versão
- >= 2.75
- Renderizador
- Internal
Descarregue aqui ficheiros de apoio a este texto
UV mapping é o nome atribuído à técnica de envolver um modelo 3D numa imagem 2D. Geralmente, o processo envolve gerar uma projeção 2D do modelo 3D (unwrap = desembrulhar), exportar a projecção como imagem para edição, importar a imagem e embrulhar o modelo 3D.
Neste processo de “embrulhar” modelos 3D em imagens 2D, U e V são os nomes das 2 coordenadas utilizadas como eixos para a imagem 2D ( X, Y e Z já são utilizados no modelo).
1- Comece por criar uma cena limpa de objetos. Clique em “Delete” (ou X) para apagar o cubo.
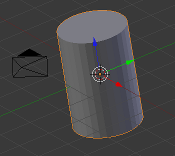
2- Assegure-se que está no modo de visão de topo (NUMPAD 7). Adicione um cilindro com um Cap Fill Type do tipo Triangle Fan. Depois de adicionar o cilindro, ainda com este selecionado, atente na barra de ferramentas (à esquerda) onde estão visíveis as propriedades do cilindro e o Cap Fill Type (preenchimento nas extremidades) é uma das propriedades.
3- Em modo Object, seleccione o cilindro e clique na sequência seguinte: S (activar o Size para modificar o tamanho), em Z (bloquear o redimensionamento ao eixo Z) e digite 1.5 (valor que permite aumentar o modelo em 50%).

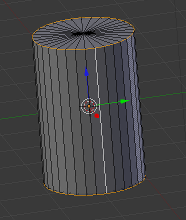
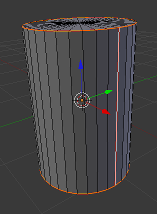
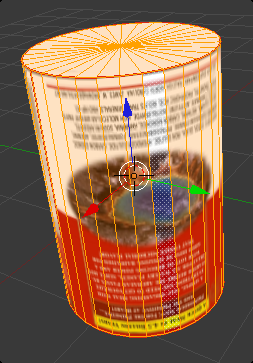
4- Passe para modo Edit (TAB). Assegure-se que não tem nenhuma vértice/aresta/face seleccionado (A). Active modo de selecção de arestas/linhas. Active a oclusão da geometria do fundo para apenas conseguir seleccionar as arestas visíveis (evitando seleccionar inadvertidamente arestas que estão atrás de arestas visíveis). Seleccione as arestas dos círculos que definem o topo e base da “lata”, seleccione uma aresta do lado. (Sugestão: para seleccionar um “loop”, clique com SHIFT+ALT+BDR numa das arestas pertencentes ao topo)


Atenção: se o seu cilindro não tiver um aspeto similar ao da imagem acima (com um ponto no centro do topo/base do cilindro e área preenchida com triângulos), releia o passo 2 para adicionar um cilindro com um Cap Fill Type do tipo Triangle Fan.
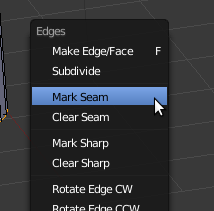
5- As arestas seleccionadas vão servir como linha de corte para desembrulhar o modelo 3D. Clique em CTRL+E e escolha a opção Mark Seam. As arestas seleccionadas passam a estar assinalado com uma cor laranja. Em vez de desembrulhar as faces com uma lógica própria, a aplicação vai desembrulhar o modelo obedecendo às nossas linhas de corte. Se quiser desfazer a linha de “corte”, clique em CTRL+E e escolha a opção Clear Seam.


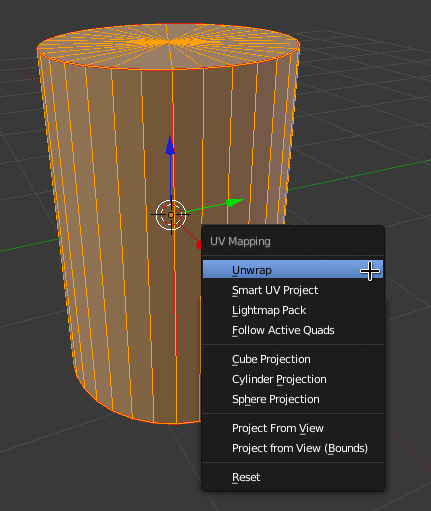
6- Seleccione todas as arestas (A), clique em U e escolha a opção Unwrap.

- Unwrap: Desembrulha a malha numa superfície plana tendo em conta as seams criadas.
- Smart UV Project: Desembrulha a mesh tendo em conta o ângulo. Separa as arestas de acordo com o Angle Limit, criando ilhas (conjuntos isolados de arestas/vértices ligados entre si). A Island Margin define o afastamento entre as ilhas compostas pela malha.
- Lightmap Pack: separa todas as arestas e tenta manter todas as faces do mesmo tamanho.
- Follow Active Quads: desembrulha tendo em conta os loops de faces existentes.
- Cube: Projeta a UV numa forma cúbica. Útil para formas cúbicas.
- Sphere: projeta a UV numa forma esférica. Útil para formas esféricas.
- Cylinder: Projeta a UV numa superfície cilíndrica. Útil para formas cilíndricas.
- Project from View: Projeta tendo em conta a vista no 3D View.
- Reset: Todas as faces sobrepostas e do mesmo tamanho.
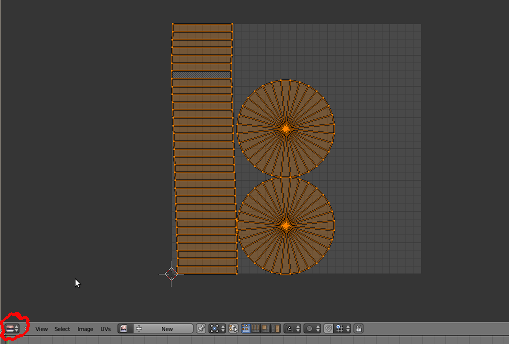
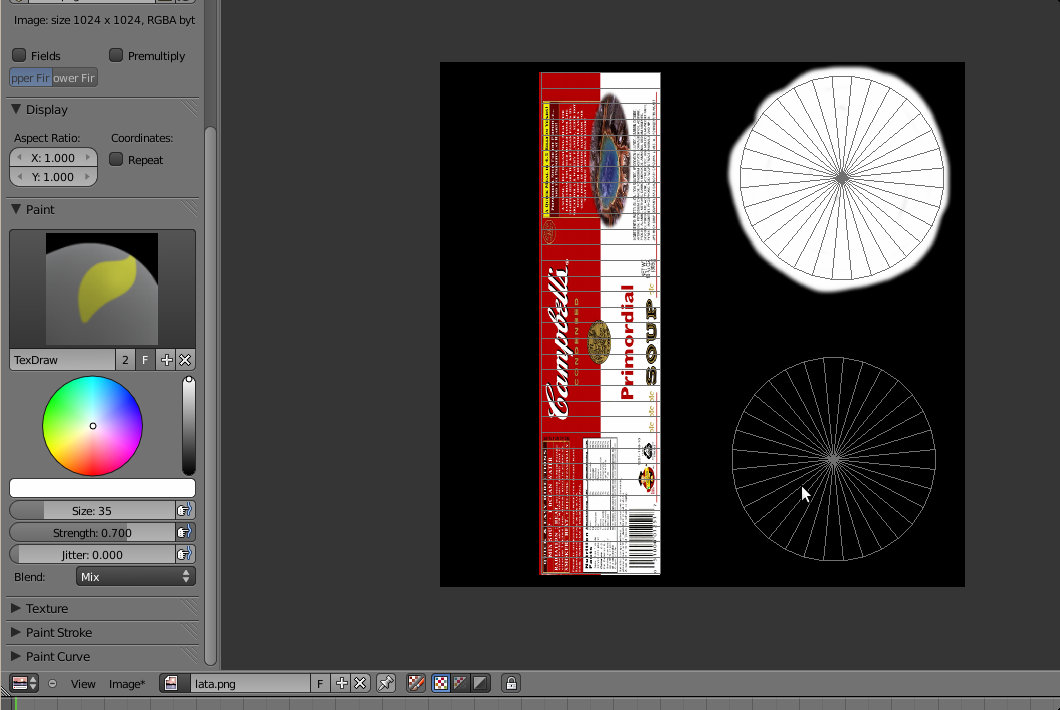
7- Se mudar para a janela de tipo UV/Image Editor deverá ter algo semelhante à imagem abaixo. Se não tiver, volte à janela 3D View e verifique se seleccionou as arestas correctas, corrigindo caso seja necessário e voltando a fazer Unwrap.

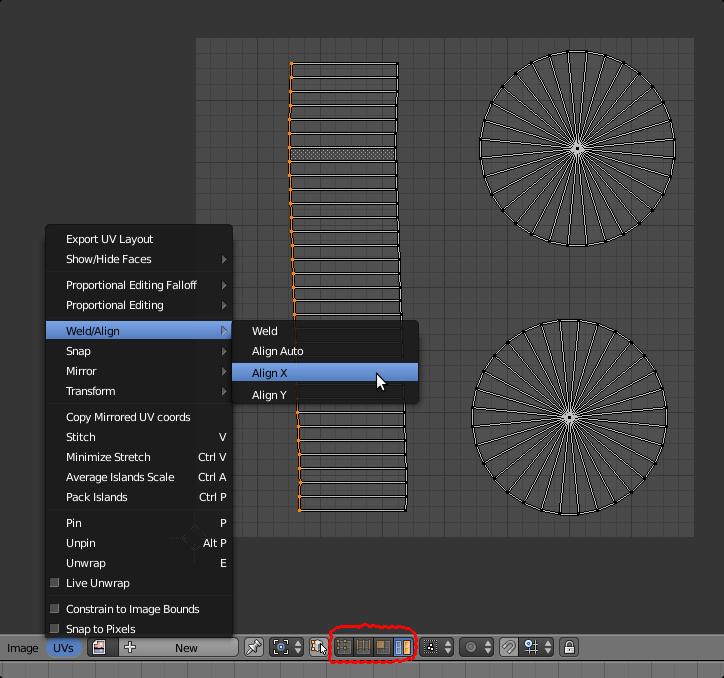
8- Na janela UV/Image Editor vamos arrumar a imagem, alinhando os vértices e redimensionando algumas das áreas. Utilize os 4 botões assinalados para seleccionar (da esquerda para a direita): vértices, arestas, faces e ilhas (conjunto de faces adjacentes). Seleccione as “ilhas” circulares e redimensione (S), aumentando a sua dimensão ligeiramente. Seleccione os vértices de cada um dos lados do rectângulo e alinhe-os em X (UVs > Weld/Align > Align X).

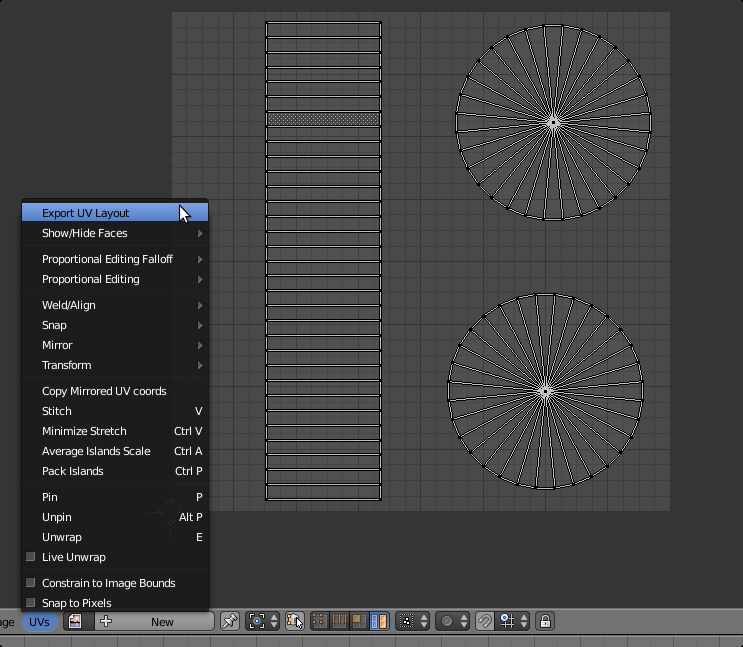
9- Quando estiver satisfeito com a organização do seu UV Layout, exporte-o (UVs > Export UV Layout). Por pré-definição, a imagem será exportada em fomato SVG (Scalable Vector Graphics), um formato Aberto e Livre de vectorial, e com dimensão 1024x1024. Para já, vamos utilizar estas pré-definições.
Na janela UV/Image Editor está a ver todas as faces porque seleccionou todas as faces em Edit Mode. Se voltar à janela 3D View, seleccionar apenas algumas faces e voltar à janela UV/Image Editor, só irá ver as faces seleccionadas.

10- Importe a imagem SVG exportada pelo Blender num editor de imagem que suporte o formato. Neste tutorial, utilizamos o GIMP.
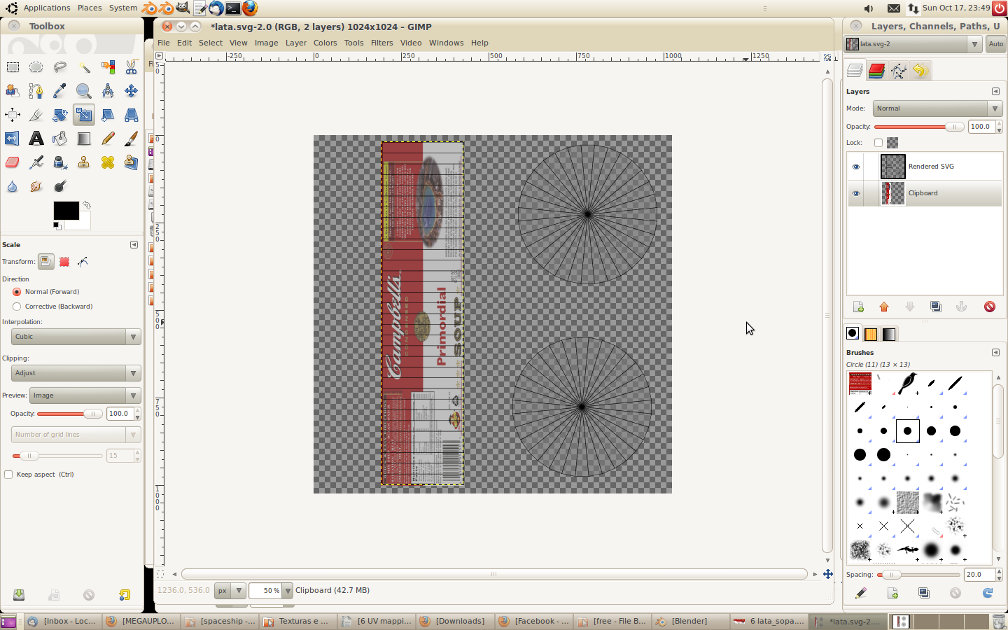
Em baixo, na imagem, pode ver que utilizamos 2 camadas (Layers). Em cima, a camada exportada pelo Blender que serve de guia (ou “mapa”). Em baixo, a uma nova camada onde inserimos a imagem (rótulo) que queremos que surja na lata. A imagem do rótulo foi redimensionada de forma a estar alinhada com as faces correctas.
Depois de estar satisfeito, exporte apenas a camada com o rótulo (esconda a camada com a imagem-guia original) como PNG (Portable Network Graphics), um formato Aberto e Livre de imagem bitmap com compressão “lossless”.

11- Na janela UV/Image Editor, menu Image, opção Open e seleccione a imagem PNG que acabou de criar.
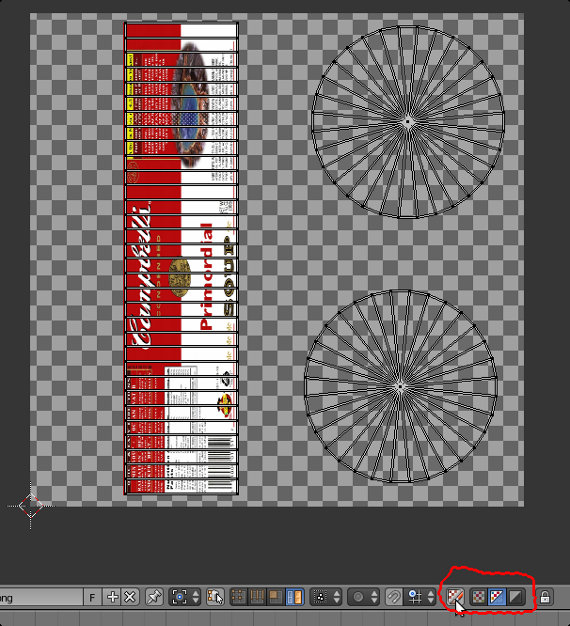
Deverá surgir algo semelhante à imagem abaixo. Caso não seja exactamente igual, experimente os botões assinalados (da esquera para a direita):
- Activa o “image painting mode” (vamos utilizar a seguir);
- Imagem com cores RGB;
- Imagem com cores RGB e Alpha;
- Imagem só com Alpha.

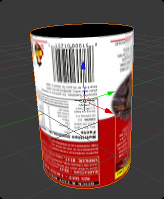
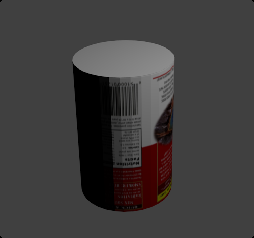
12- Se voltar à janela 3D View, irá ver a imagem “mapeada” no objeto 3D. No nosso caso, a lata parece estar de cabeça para baixo :) isso pode resolver-se rodando as faces na janela UV/Image Editor ou rodando a “lata” na janela 3D View.
O topo da “lata” surge a negro porque não foi editado, na imagem 2D não existe nada na área que corresponde ao topo e à base da “lata” (os círculos).

13- Volte à janela UV/Image Editor e clique nos botões para activar o “image painting mode” e imagem com cores RGB (no conjunto de 4 botões assinalados no passo 11, correspondem aos dois botões da esquerda).
Active a janela de propriedades (N) para obter um painel semelhante ao apresentado no lado esquerdo da imagem abaixo. Pinte com o rato nos círculos que correspondem às áreas de topo e base da “lata”.

14- Se voltar à janela 3D View, o modelo apresentará um aspecto diferente do anterior.
Se desejar, pode dividir a área de trabalho em duas janelas (3D View e UV/Image Editor) e, enquanto pinta na janela UV/Image Editor, vê o resultado a acontecer em tempo real na janela 3D View.

15- Apesar da imagem já surgir na janela 3D View, se renderizar apenas irá ver o modelo 3D sem texturas ou imagem. O “mapeamento” está feito mas é necessário aplicar um material e, depois, uma imagem-textura ao objeto.
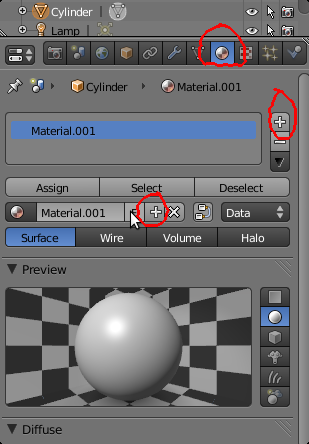
Seleccione a lata. Vá ao painel Material, adicione uma slot de materiais e depois adicione um novo material.
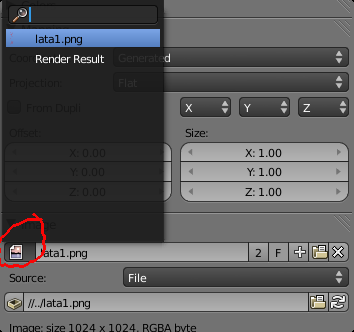
Recomenda-se que atribue um nome mais significativo ao material. Se quiser alterar o nome, clique onde na imagem surge “Material.001” (veja o cursor do rato) e escreva o novo nome que pretende atribuir.

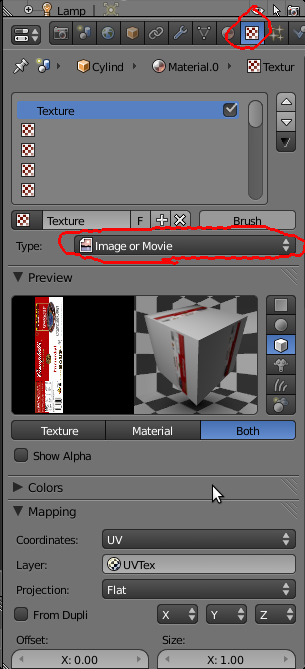
16- Vá ao painel Texture, clique em “New” para adicionar uma nova slot de textura, escolha textura de tipo Image or Movie.
Na área de opções Mapping, escolha UV como Coordinates.
Se descer no painel, encontrará uma área de opções identificada com “Image” (não surge na imagem à direita). Se clicar no ícone mais à esquerda, deverá surgir um menu com a imagem PNG que importou anteriormente e deverá apenas seleccionar

Se não surgir, escolha Open e importe novamente a mesma imagem PNG que utilizou na janela UV/Image Editor.

17- Se renderizar (F12), a imagem PNG já deverá surgir a “embrulhar” o objeto 3D.
18- Na janela 3D View, seleccione o objeto. Em Edit Mode, seleccione apenas as faces laterais da lata (onde está aplicado o rótulo) e clique em Smooth (botão no painel de Ferramentas/Tools) para suavizar as faces eliminando as arestas visíveis em cima.
Volte a renderizar para ver a diferença.

Sugestão
- Adicione um plano e posicione-o abaixo da lata.
. Escolha uma cor no Diffuse
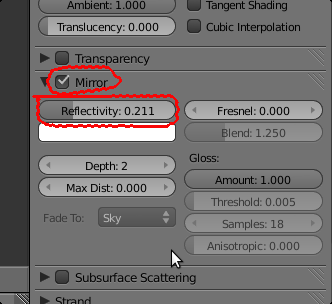
. Active o Mirror
. Aumente ligeiramente o valor de Reflectivity e renderize!